新型コロナウイルスの影響を受け、以前よりもネット通販を利用する方が増えたのではないでしょうか。実は、私もそのひとりです。ステイホームが日常化され、外出が少なくなり、ネット通販でのお買い物が当たり前になりつつあります。勿論、旅行などの遠出をすることもなくなり、お取り寄せグルメなども頼んでみたりとネットショッピングを楽しんでいます。とても便利なものだと再確認させられました。
さて、そんな便利なネット通販ですが、絶対に欠かかす事ができないものといえば商品画像ですよね。同じ商品でも画像の見せ方により、全く違うものに見えたり、サイトによって売れ行きに差が出ることもあります。直接手に取って商品を見ることができないネット通販では、いかに分かりやすく商品をアピールできるかが重要となります。
そんな自社通販ショップの売上アップに欠かせない商品画像ですが、楽天市場やAmazon、Yahoo!ショッピングなど有名なモールサイト・通販サイトごとに画像掲載についてのルールがあるのはご存知でしょうか。手持ちiPhoneで撮って、好きにアップ…というわけにはいかないのです。画像の仕様、サイズ、枚数の上限など各モール様々です。この記事では、主要モールであるYahoo!ショッピング・Amazon・楽天市場をピックアップしてどのようなルールがあるのかを紹介します。
\ECモールの売上・利益の作り方を無料で公開中/ ECハウツー7日間 無料メルマガ講座に登録する
目次
Yahoo!ショッピングの画像サイズ・画像規約

まずは、比較的制限の少ないYahoo!ショッピングからご紹介したいと思います。
画像サイズ・登録枚数・ファイル形式 など
| 画像登録枚数 | 21枚(商品画像+商品詳細画像1~20の計21枚が登録可能) |
| ファイル形式 | GIFもしくはJPEGのみ、拡張子は.gif/.jpg/.jpe/.jpegのみ |
| ファイル容量 | 2メガバイト以下 |
| 画像サイズ | 縦1200ピクセル、横1200ピクセル以内 |
※画像サイズが規定を越えた場合は、自動的にリサイズされます
ファイル名
| 商品画像 | 商品コード.拡張子【例】g-001.jpg |
| 商品詳細画像 | 商品コード_1~20までの数字.拡張子【例】g-001_1.jpg |
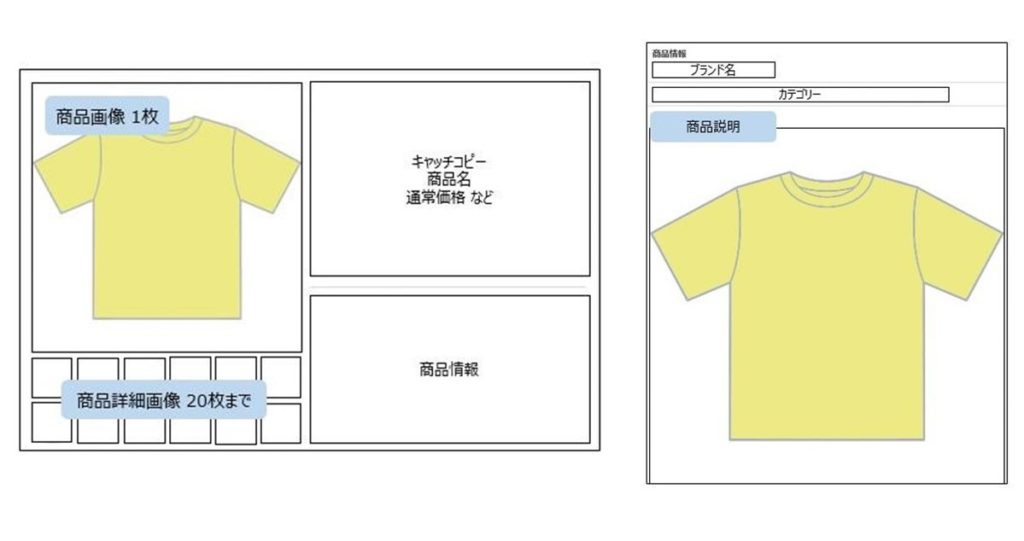
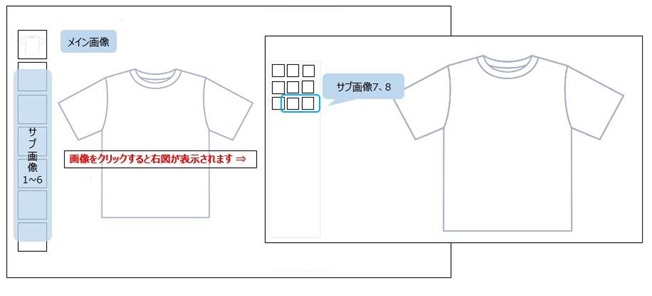
画像はファイル名を「商品コード.拡張子」にすることで、「商品コード」を介して商品に紐づけが行われます。左下図のように画像が表示されます。その下に商品説明の項目があります。( 右下図) 商品説明部分に画像URLを追加すれば画像を大きく表示することも可能です。
Amazon(アマゾン)の画像サイズ・画像規約

続いてAmazonですが、画像には規約や禁止事項があり、特にメイン画像にきわめて細かなルールがあるので注意が必要です。メイン画像は1枚のみ必須、別途サブ画像を登録可能です。
メイン画像のルール
・背景は純粋な白
・画像には販売している製品のみを表示
・商品が画像全体の85%以上を占めている事
・不必要、または紛らわしい付属物が写っていない画像
・文字、グラフィック、イラスト、挿入画像は使用不可
メイン画像・サブ画像 共通ルール
| 画像サイズ | 長辺が1,600ピクセル以上(ズーム機能を使うための最小サイズ) |
| 画像の最長辺 | 10,000ピクセル以下 |
| ファイル形式 | JPEG が最も好ましい。TIFF や GIF ファイルも使用可能 |
| その他 | 不鮮明な画像、画素化した画像、端がギザギザに加工された画像は使用不可 |
ズーム機能とは、商品写真にカーソルをあてたときにカーソルを合わせたときと、拡大画像のポップアップページで商品画像をクリックしたときに画像が拡大して表示される機能です。購入前に商品の細かい部分を確認したいというユーザーのニーズに対応できます。
サブ画像を使うとメイン画像で伝えきれなかった側面、使用方法、詳細などの情報を追加できます。上手に使って商品の魅力や使い方をアピールし、商品購入に繋げていくことが可能です。
メイン画像は完全に白でないと検索対象外になることも
アマゾンは2020年9月末より、商品画像基準ポリシー(背景に純粋な白以外の色が使われている画像)は該当商品を検索対象から外すことを公表しています。
現在はファッションカテゴリー対象ですが、将来的には全カテゴリに波及する可能性もあります。純粋な白とは、RGB(255 255 255)のことですのでメイン画像を用意する際には注意が必要です。
商品紹介コンテンツの活用
さらに、より魅力的な商品ページを作るには「商品紹介コンテンツ」を活用します。
ここを使えば画像の追加ができます。では「商品紹介コンテンツ」とはどういうものなのでしょうか。
【商品紹介コンテンツとは】

商品ページの下部にある「商品の説明」の欄に画像を追加したり、テキストに太字、斜体、下線、箇条書きのスタイルを適用したりできます。複数あるモジュール (テンプレート) から選ぶことができるので、商品にあったページをカスタマイズすることができます。
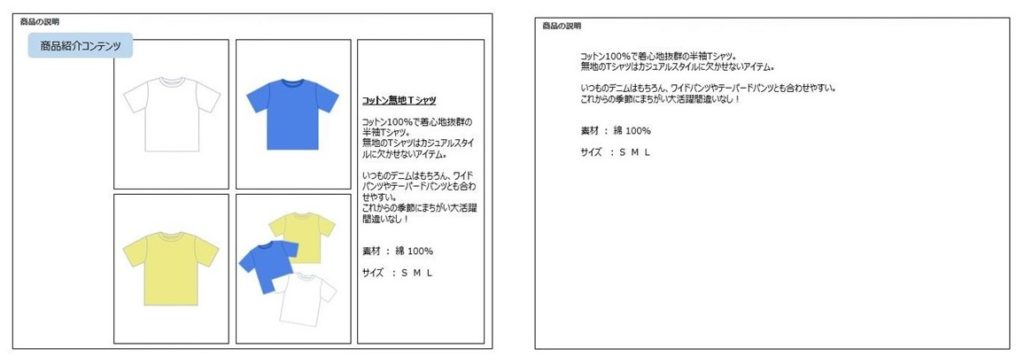
そして、商品紹介コンテンツを追加することで魅力的なページになるのはもちろんですが、購入転換率と閲覧数を増やし、売上を伸ばすことも期待できます。通常は上の右図のように文章のみです。商品紹介コンテンツを追加した商品ページが左図です。やはり商品の魅力を伝えるには多くの画像が必要です。モジュールを組み合わせて商品にあった見やすいレイアウトにしていきます。ただ画像を追加するだけではなく、テキストも様々なスタイルがあるので活用していましょう。
楽天市場の画像サイズ・画像規約

最後に、2020年8月にスマートフォンページのリニューアルがされた楽天市場です。楽天市場では画像登録枚数は最大20枚です。1枚目の画像のみに規約があります。
1枚目の画像ルール
①商品画像内に配置するテキスト要素の占有率は20%以下
②枠線なしの商品画像を使用
<使用不可>
・画像の4辺を囲うもの
・上下左右の2辺の組み合わせにるL字
・幅のある帯状
③商品画像の背景は、写真背景か単色白背景のみを使用
<使用不可>
・商品画像と写真背景の合成
(カラーバリエーションを表現するため色違いの商品画像を合成することは可)
・白以外の背景色のベタ塗り
・グラデーションなどのグラフィック表現
④アニメーションGIFは1枚目の商品画像へ登録不可
違反した場合、取扱禁止商材・禁止行為ガイドラインの「Ⅱ-(9)-35 商品画像登録ガイドラインに反する行為」にあたる場合があるとされています。Amazonほどの規約はないですが、注意しなければなりません。こちらも2枚目以降に商品をふんだんにアピールしていきましょう。
モールでより多くの画像を載せるために
弊社では、画像を多く表示したい場合に2枚の画像を1枚に連結して表示させるという方法で画像を表示しています。画像のサイズが大きくなると読み込みが遅くなるの場合があるので、画像の圧縮率を調整して大きすぎないようにします。
みなさんは気になった商品はページを下までスクロールしてみますよね。画像がなければページから離れてしまう場合もありますし、もう一度画像を見たい場合は上まで戻らなければなりません。色んな所に画像があれば、それだけ目に留まりやすく購買意欲も高まります。
モールごとの画像サイズやルールをきちんを把握しよう!
いかがでしたでしょうか。このように各モールにあった最適な方法で商品登録を行う必要があります。Yahoo!ショッピング、楽天市場、Amazonの主要3モールで比べても分かる通り、そらぞれ商品画像のルールを持っています。各穂商品登録についてお困りでしたらお気軽にご相談くださいませ。また弊社では商品登録だけではなく、サイト運用においても専門のスタッフが様々なニーズに合わせてご提案させていただきます。
現場で役立つプレゼント付き!最新ECノウハウで実践力が身につく! ECハウツー7日間 無料メルマガ講座に登録する