最近よく目にする「UX(ユーザーエクスペリエンス)」という言葉。「ECサイトを立ち上げたいけど、どんなデザインにすればよいかわからない」「今、運営しているECサイトのデザインをリニューアルしたい」などお考えの方も多いはず。ECサイトの運営においてUXは、とても重要である一方、どのようなことを意識すれば良いか分からない人も多いのではないでしょうか。
今回は「UX(ユーザーエクスペリエンス)とは何なのか」という基本的なところから、「デザインのことはまったくわからない」と言ったECサイト運営初心者の方がUXを理解するための重要なポイントをお伝えします。
目次
UX(ユーザーエクスペリエンス)設計とは?

ECサイトを運営するうえで、売り上げに大きく影響する要素は、
- UI(ユーザーインターフェース):ユーザーが目にする部分、使用する部分
- UX(ユーザーエクスペリエンス):ユーザーが商品やサービスを通じて得られる体験
と言われています。
この記事で説明するユーザーエクスペリエンス(英: user experience)とは、商品やサービスからユーザーが受ける経験や体験のことです。Web制作業界では、「UX」と略され、企業の製品戦略を立てる上で、重要な要素となっています。
というのも、現在はモノやサービスが溢れ、国内だけではなく海外の競合他社のことも考えなければならない時代です。他社との差別化や自社ブランドの確立を考えた時、UXの差によってユーザーに選んでもらるかという大きな動機付けにつなげることができるのです。
UXによるお客様の満足度は、リピートやユーザー間の口コミによる新規獲得にもつながり、今後の売り上げに大きく関与してきます。このUXを高めるためには製品リリース前からの設計や、計画に基づいたサービス改善が必要になってきます。これらをまとめて「UX設計」といいます。
売上が伸びているECサイトでは、必ずと言っていいほどこの「UX設計」を取り入れた運用がされています。実は、このUXの改善は決してコストが莫大にかかるようなものばかりではなく、ちょっとした工夫によって、誰でもできることの場合が多いのです。
良いUXを生み出すために必要なこと

UXが大切なことは理解しているけれども、具体的に何をどうしたらいいのかがさっぱり分からない、という方も少なくないでしょう。では、世の中の企業がUXを高めるために何をしているかを見ていきましょう。
早速でさすが、PDCAサイクルをご存知でしょうか?
・Plan (計画)
・Do (実施・実行)
・Check(点検・評価)
・Act (処置・改善)
の頭文字をとってPDCAと呼ばれており、サービスやプロダクトの継続的な品質改善方法を言います。PからはじまりAが終わった後もう一度Pに戻って改善を繰り返します。
実は、UXもこの考えに沿っており、まずは仮定と設計を行い、それを実装、効果を検証し、さらに改善のための修正を加えるというのが大きな流れです。次項では、各工程で必要な具体的な施策を説明していきます。
ユーザーを中心にした仮定と設計

UXの場合、評価基準の主体はかならずユーザーになります。ユーザーが製品やサービスについてどう感じているか、今後どうしようと考えているか、今何に困っているかなどをユーザーの視点から仮定することが最初の出発点です。逆に、ここを間違って、サービス提供側がどうしたいかをベースにしてしまうと、ユーザーが求めているものと大きくズレてしまうことになります。
では、UXにおける仮定と設計がうまくいかなくなった実例をご紹介したいと思います。
仮説と違ったために悪いUXとなった一例
■例1
企業側:サイトのTOPに派手な動画を掲載して目を引き、商品のコンセプトや魅力を伝えたい!
ユーザー側:サービスの詳細情報がのっているとおもってサイトを開いたのに、知ってる情報しか流れないし邪魔な動画だな・・・。
■例2
企業側:日用品だし腐るものでもないので量が多くてお買い得なものが絶対喜ばれるはず!
ユーザー側:一人暮らしなのでこの量は消費しきれない。ずっと置いとくのもスペースがなくて邪魔だし量が少なくてお手軽なお値段のものが欲しい。
ユーザビリティを上げるためのデザインをする

ユーザビリティとはよく使いやすさといわれていますが、一般的にイメージする「操作しやすいように考えられたUI(ユーザー・インターフェース)」の他、以下のようなものもふくまれます。
・学習しやすさ・・・使い方が覚えやすいか
・効率性・・・・簡単な手順で短い時間で操作できるか
・記憶しやすさ・・・一度操作を覚えたら次もすんなり使えるか
・エラー・・・エラーが起きにくく、おきた場合でもすぐに回復できるか。致命的なエラーにならないようにできているか
・主観的満足度・・・ユーザーが満足でき楽しく快適に使えるか
これらを実現するためにはUIの他、あらかじめユーザーと共有されている知識やインタラクション、色、音(音声言語を含む)、触感、文字などを通じてユーザーへの働きかけが適切にできているかが問われます。
そのためにはユーザーが何を使ってどんな環境で利用しているかや、ニーズ、制限などに注意を払って設計を行う必要があります。
例えばアクセスしてくるユーザーのほとんどがスマホユーザーにもかかわらず、スマホ対応していないといったケース。
特にECサイトでは住所や支払いについてなどの入力項目も多く、スマホでも簡単に登録できるようになっていないのであればユーザーからの評価は低くなりますし、当然売上にも直結してきます。
UXをつくりあげるUIとインタラクション
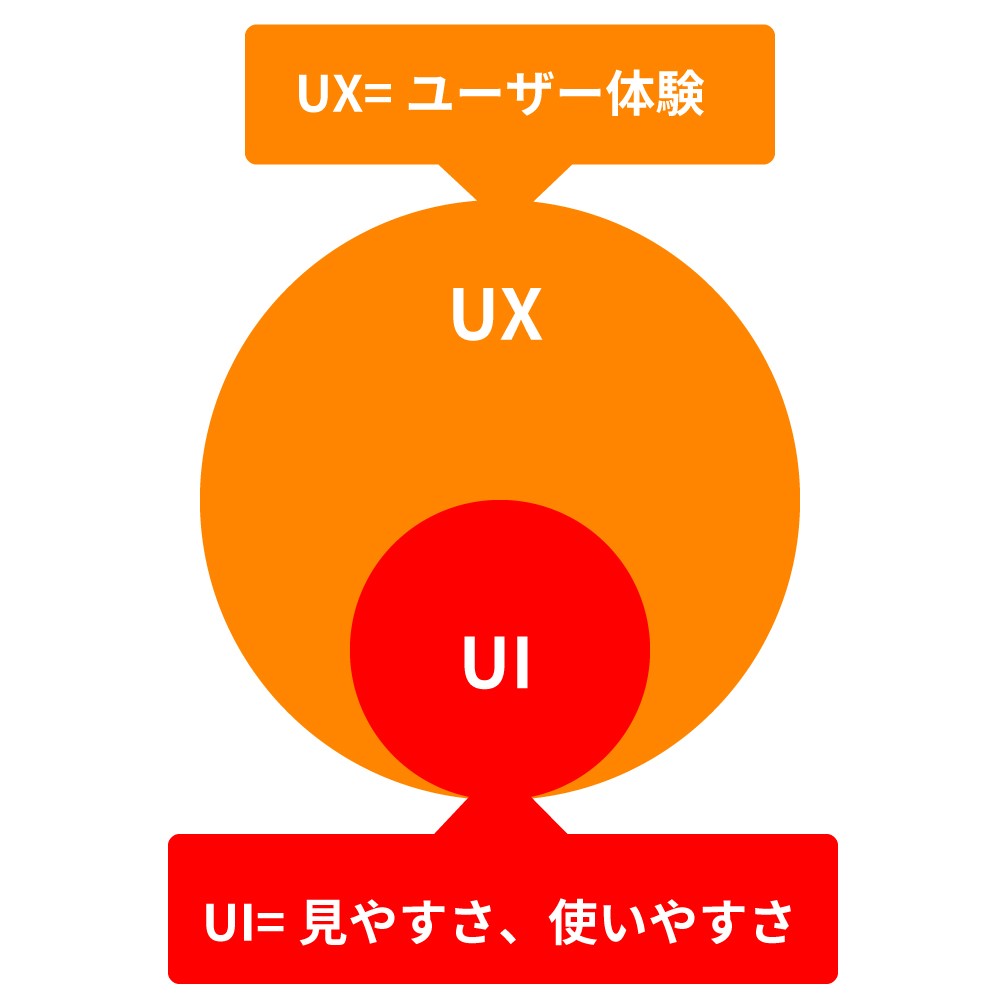
よく混同されがちなUXとUI。UXとUIはどのような違いがあるのでしょうか。
図で表すと以下の様なイメージです。
このようにUI(ユーザーからのインプット)とインタラクション(サービスやプロダクトからのアウトプット)をあわせてUX(ユーザー体験)となります。また一般的にはユーザビリティが高いほどUXの評価は高まります。
検証をしっかり行う

最初に立てた仮説が実際に正しかったのかどうかを、作ったものをユーザーにお試ししてもらって検証します。
ここでよいUXになっていなければその理由を考え修正していきます。
仮説を立てた時点では想定していなかった条件や要求に気づくきっかけともなります。
ECサイトのUX設計で押さえるべき3つのポイント
では、先ほどのUX設計の話を、ECサイトで実施するために最初に押さえるべきポイントは3つありますので説明していきたいと思います。
ユーザーが達成したい目的、ゴールを決める。
仮説を設定します。ECサイトにやってくるユーザーのニーズはなんでしょうか?
これをまずは考えることで今後の行動指針が立てやすくなります。
「欲しいと思っているものが買えること」、「予算内で買えること」、「他の製品と比較検討できること」、などユーザーのニーズが高そうなものから改善策を検討します。
ユーザーが解決したい現状の課題、問題点を把握する。
ニーズの裏側にはユーザーのかかえる問題が隠れています。
実はユーザーはこの問題を解決する一つの方法として、サービスや商品を選んでいるのであって、他に問題を解決できる方法を提示できれば違ったものが売れるかもしれません。
ユーザーの声に耳を傾けることが重要です。
・顧客からの商品レビュー
・クレーム
・要望
など、ユーザーの方から声をあげてくれている場合もありますが、アンケートやヒアリングで、なるべく多くのユーザーから、老若男女偏りなく意見を集める方法をとったほうがよいです。
仮定でユーザーが望んでいるだろうと思っていたことが、幅広いユーザーへの調査の結果ではそうではなかったと気づくこともあります。
ユーザーが辿る導線を把握する。
ユーザーがせっかくWEBサイトに訪れても、肝心の「解決方法」にたどり着けなくては意味がありません。
訪れたユーザーがWEBサイトに訪れて、そこで解決が出来るように、ユーザーが辿る導線を把握する必要があります。
そのための導線設計を行うことが大事です。
サイトのことを何も知らない初見の人でもたどり着けることを目標にしましょう。
「UXって今日初めて聞いた」という方は、まずは上記の3つのポイントを押さえてみることからはじめてみるのがおすすめです。
「モノを売る」だけで終わらせない。購入後に考えるべき3つのこと

ECサイトはモノを売って終わりではありません。ユーザーが購入を終えた後で考えるべきことが3つあります。 それは、
・ECサイトを通して消費者のゴールは何かを知る
・問題解決が適切におこなわれたか確認する
・購入後の消費者の反応を見て改善を図る
です。
それぞれ説明していきます。
ECサイトを通して「消費者のゴールは何か」を知る
上記でも述べましたが、最初に押さえたいのが「ユーザーが達成したい目的、ゴールを決めること」です。しかし、ここで気をつけたい点があります。それは「ユーザーの目的、ゴールを間違えないこと」です。
例えば、
・ユーザーはこの商品が欲しいはずだ
・ユーザーはこのサービスを受けたいはずだ
という仮説を立てたとします。
ユーザーは果たして本当に商品を購入したいだけなのでしょうか。
本当にサービスを受けたいだけなのでしょうか。
ユーザーがWEBサイトを訪れる理由は自身が抱える問題点や課題を解決したいところにあります。
ユーザーは商品を購入することでどういった問題を解決したいのか。サービスを受けることでどういった課題を解決したいのかを考える必要があります。
問題解決が適切におこなわれたか確認する
たとえばユーザーのニーズが「3日以内に欲しいものがあるが、買い物に行く時間がないので届けてほしい」だったとします。
この場合商品の配送が遅いとユーザーのニーズを満たすことができません。サイトで商品を購入完了の時点ではお客様の問題をまだ解決できていないのです。
特に誕生日やクリスマスなどなんらかの記念日までに届けなければいけない場合それに遅れてしまうようでは大問題です。
配送業者や配送方法が適切か、受付締め切り日が適切か、購入ユーザーへの注意アナウンスがわかりやすくできているかなどを検討する必要があります。
「予想より商品が届くのが遅かった」という悪いUXを経験してしまったユーザーは、次にまたその店で買ってくれることはおそらくないでしょう。ですが、適切なアナウンスを行い一ヶ月待つことに了承して購入したユーザーであれば、リピーターになってくれる可能性は大いにあります。
逆に幅広い人の問題解決を実現している商品であったなら、その声を商品の案内に取り入れるべきです。同様の問題に悩んでいる人に購入を決意させるきっかけとなるでしょう。
商品が購入されるところをゴールと考えていてはダメなのです。
購入後の消費者の反応を見て改善を図る
購入した後の消費者の声を受けて改善を図る必要があります。
・商品やサービスを得ることで問題や課題は解決できたか
・もし、まだ解決できていないとしたら、どのような改善を図るべきか
・最善な方法で提供できていたか
といったことを考えていく必要があります。
その時に大事にしたいのが「ユーザーの声」です。ユーザーの声を拾い、精査し、まとめることで次に打つべき改善策が見えてきます。
UX、UIという言葉にとらわれず、ユーザー視点を忘れない
Webサイト設計は、ユーザー目線で行うことが大事です。
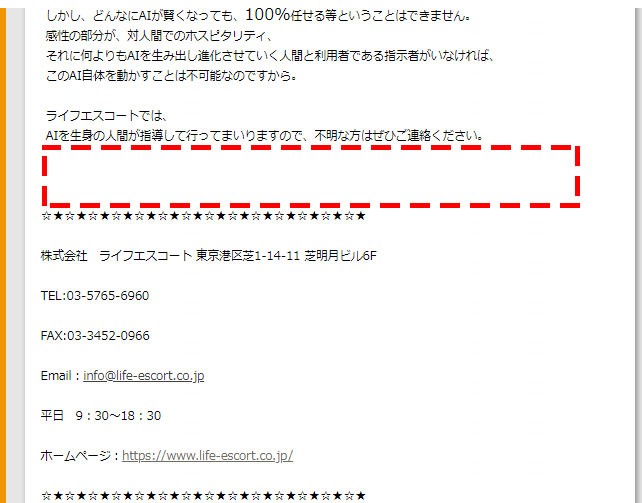
弊社WEBサイトを例に説明致します。下記図の様に「ライフエスコートでは○○が出来ますので、ぜひお気軽にお問い合わせください」という文面で終わっており、「お問い合わせ」ボタンがありませんでした。 これだと「どこから問い合わせをすればいいのか」が分かりません。

現在は文面の最後に「お問い合わせ」ボタンを設置し、簡単にお問い合わせが出来るようにしました。

UXを理解することはECサイトの売上アップにつながります
UXという考え方は、今やWebサイト設計において欠かせないものになりました。しかし、UXという言葉を難しく考えすぎる必要はありません。UXの改善には大規模で莫大なコストがかかるものばかりではありません。
「ユーザー側に寄り添った姿勢」という考え方を忘れずに改善に取り組んでいけば、自然とよいUXを提供できるようになっているはずです。その上でこれまで気づけなかったユーザーの声、ユーザーが抱える問題に目をむけ長期的なスパンで設計していくことが大切です。
ライフエスコートではUX設計によるWEBサイトの制作はもちろん、商品撮影や商品登録、システム開発などEC運営に関わる業務を一貫して行うことが出来ます。そして、その根本にある考え方は「ユーザーに寄り添ったECサイト運営」を行うことにあります。
ご興味がある方は担当者が責任をもって説明致しますのでお気軽にお問い合わせくださいませ。
現場で役立つプレゼント付き!最新ECノウハウで実践力が身につく! ECハウツー7日間 無料メルマガ講座に登録する