Googleの検索エンジン評価基準、MFIをご存知でしょうか。
MFI(モバイルファーストインデックス)は、従来の基準となっていたPCサイトのコンテンツからスマートフォンなどのモバイルデバイスのコンテンツに評価基準を切り替えるというものです。
現在は、検索結果に影響のでないサイトと2019年7月以降の新規登録サイトにMFIが適用されていますが、Googleはその割合を全体の約7割と公表しています。
まだ多く残っている未対応のサイトは、評価を下げ検索順位の低下を引き起こす可能性があります。早めの対応が必要です。この記事では、MFI(モバイルファーストインデックス)のおさらいをしていきますので、参考にしてみてください!
MFI(モバイルファーストインデックス)の重要性

MFI(モバイルファーストインデックス)の概要はご存じの方も多いかもしれませんが、おさらにとしてその重要性を説明いたします。
モバイルユーザーの増加
まずモバイルユーザーが大幅に増加したという時代的な流れがあります。
総務省のデータ(※)によると「10代から40代では各年代とも80%程度かそれ以上がスマートフォンをインターネット接続端末として利用」と発表されており、同資料の中ではPCを大きく上回っています。
PCよりもモバイルでインターネットを見るというのが一般的になってきているという背景からも、モバイルユーザー向けの利便性を高める必要があったことが想定されます。
※引用元※
http://www.soumu.go.jp/johotsusintokei/whitepaper/ja/h30/html/nd142110.htm
Google検索の利便性改善
モバイルユーザーが増加しているのに、GoogleのクロールやインデックスはPC版のサイトでした。この仕組みで検索エンジンを運用し続けると、ユーザーが検索する際に情報を探しにくくなるケースが発生してしまいます。
スマートフォン版のGoogleで検索し、検索結果には情報があるように見えるのに実際にサイトに行ってみたら探している情報が記述されていなかった…
こんな体験をしたことがないでしょうか?
こういうケースの原因のひとつとして「PCに(探している情報が)記述されているけども、スマートフォンのサイトには(探している情報の)記述がない」といったことが挙げられます。PC版のインデックスを中心に行っていると、スマートフォンで検索した際に探している情報がスマートフォンサイトに掲載されていないということが起こってしまいます。
この改善方法のひとつがモバイルファーストインデックスで、モバイルに掲載している情報をインデックスすることによりモバイルの検索者とモバイルサイトに掲載している情報のミスマッチを減らすことができます。
現場で役立つプレゼント付き!最新ECノウハウで実践力が身につく! ECハウツー7日間 無料メルマガ講座に登録する
スマートフォンサイト制作の注意点

一口に「スマートフォンサイト」と言ってもサイトを表示するスマートフォンの規格は1つではありません。オペレーティングシステムの違い、ブラウザの違い、画面解像度の違いなど、サイト制作時に気をつけなければならない点がいくつもあります。
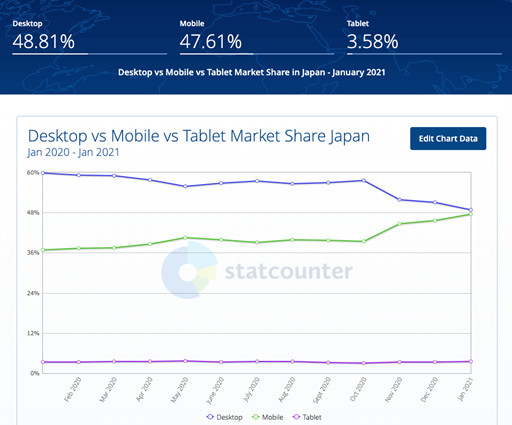
ウェブ上の統計調査を行うStatCounterによると、2021年1月末現在、日本におけるモバイルデバイスの利用状況は、このようになっています。

デスクトップ(青)、モバイル(緑)がそれぞれが約半数近くを占めています。テレワークや、おうち時間が増えたことも関係があるのでしょうか。意外とデスクトップも多い印象です。
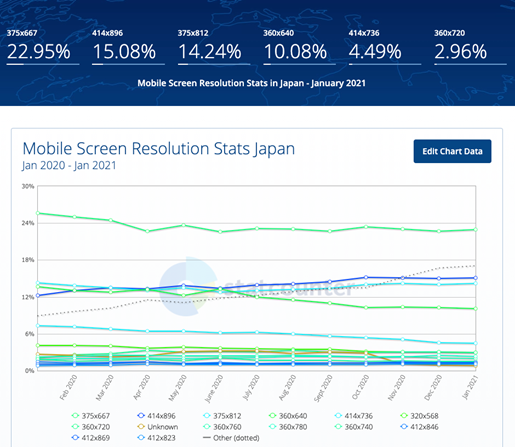
そしてモバイルデバイスの解像度はこのようになっています。

一番多いのが、iPhone6/7/8の [ 375 × 667 ] ですね。多くの人が使い、よく知られた解像度の中に「その他」も多く含まれていることがわかります。さらに詳しく見ていきましょう。
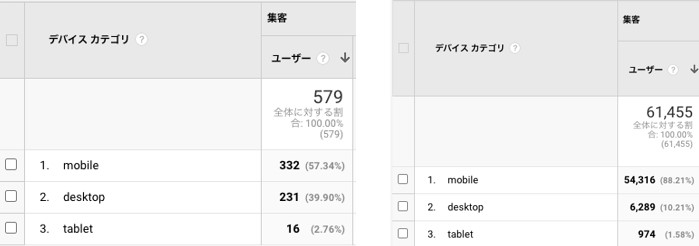
Google Analyticsで見たデバイスのシェアです。

左が企業情報をメインに扱うサイトで、右がECストアサイトです。 ウェブサイトが扱う内容によって、デスクトップのシェアに大きな増減があることから、デバイスの重要度にも違いがあることがわかります。
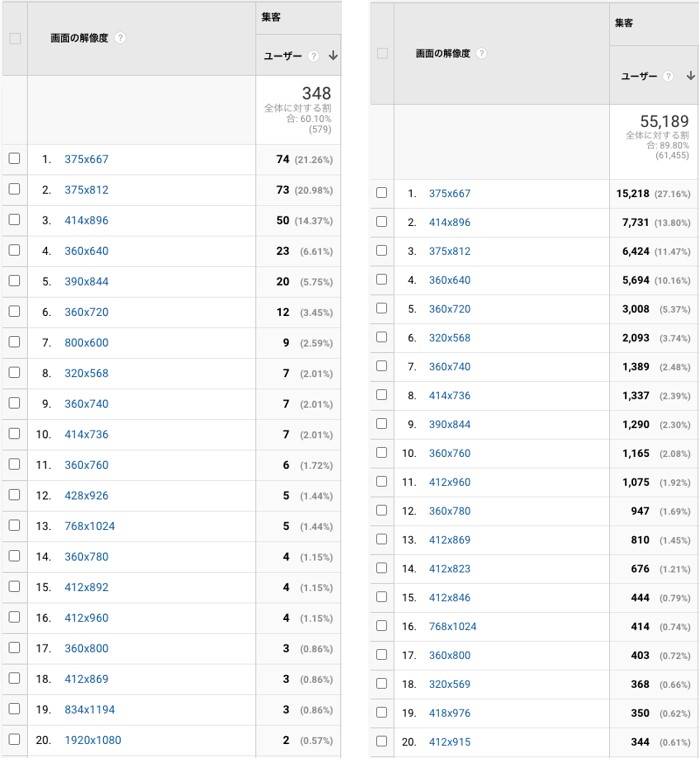
そして次に、スマートフォンサイトでの画面解像度別のシェアです。

同じく企業情報サイト、ECサイトの上位20位までをそれぞれ掲載しましたが、このように数多くの種類の解像度が存在しています。
ウェブ制作の現場では、ごく稀に、お客様やクライアント様から、「前に使っていたスマートフォンで見たときと、買い換えたスマートフォンで見たときにちょっと違って見える。」、「同じ見た目になるように調整してください。」といった質問やご依頼をいただくことがあります。
出来る限り多くのデバイスで同じ見た目で使えるように近づけてはいますが、全てのデバイスとなると、ユーザビリティの面、そしてコストの面からも現実的ではありません。
考慮すべき点は、デバイスや画面の解像度だけではありません。
画面の縦位置表示(ポートレート)、横位置表示(ランドスケープ)、さらには、画面内に表示されるブラウザのステータスバーやナビゲーションバーなどを除いたセーフエリアと呼ばれる範囲についても考えなければなりません。
これらは一例に過ぎませんが、多くの条件の中でどれを優先し、どこまで考慮すれば良いのか。
「スマートフォンサイトといえば、一般的なサイズがこれとこれだから」とか「流行りのデザインはこうだから」といった曖昧な理由で決めるのではなく、トラブルを防ぐためには、多くの実績と知見に基づいたデータを持った制作会社に依頼する必要があることがお分かり頂けましたでしょうか。
現場で役立つプレゼント付き!最新ECノウハウで実践力が身につく! ECハウツー7日間 無料メルマガ講座に登録する
MFIに移行の確認方法と対応

先ずはご自身のサイトがMFIに移行済みなのかどうかの確認方法です。
基本的にMFIに移行したサイトの運営者にはサーチコンソール経由で通知が来ます。
「通知を見落としたかも…。」そのような方も大丈夫です。Google Search Consoleで該当のプロパティを選び、メニュー項目の中の[ 設定 ] を 開くと以下のような画面になっていればMFI以降済です。

このように既に切り替わっている場合は、クローラが [スマートフォン用 ] に なっていて、切替日まで確認できます。
もし切り替え前なら、表示は [ パソコン用 ] となっているので、お試しください。
続いて対応についてですが、Googleはモバイルファーストインデックス登録にお勧めの方法として、主に以下の項目を挙げています。
- Googlebot がコンテンツにアクセスしてレンダリングできることを確認する。
- パソコンとモバイルでコンテンツが同じであることを確認する
- 構造化データを確認する
- 広告の配置場所を確認する
- 視覚的なコンテンツを確認する
MFIのご相談はライフエスコートへ
今回はECの集客に関わる、(MFI)モバイルファーストインデックスについて対応のポイントなどを解説させていただきました。スマートフォン対応はSEO的な観点からだけでなく、ユーザーの離脱率の低下などにつながり、直接的な売上アップに結びつきます。
サイトのスマートフォン対応が遅れていると感じている担当者様はこの機会に自社サイトのスマートフォン対応施策を見直してみてはいかがでしょうか。
スマホ最適化の手法などついては専門的な知識を必要とします。 ご興味のある方はぜいお問い合わせください。
また、弊社では、自社サイトのEC売上が上がらなくて困っている、相談する人がいない、EC事業の売上の伸ばし方が分からない。そんな方に向けて無料メルマガ講座をご提供しています。現場で培ったノウハウを現役ECコンサルタントが余すことなくお伝えしていますので、お気軽にご登録ください!
現場で役立つプレゼント付き!最新ECノウハウで実践力が身につく! ECハウツー7日間 無料メルマガ講座に登録する