ECサイトは数あるWebサイトの中でも商品検索やカート、決済機能など特別な仕様を備えたサイトです。最近はスマホ利用者が増え、SEOとしてモバイル向けのgoogle対策を行うEC運営者も増えています。
しかし、売上の伸び悩みやコンバージョン率の低下が気になるECサイトの中には、「ページ表示速度が遅い」というケースがあります。例えば、画像やコンテンツ、拡張用のプラグインなどが重く、サーバーの読み込みに時間がかかり表示処理が遅れるのです。
今回は、ページ表示速度向上に必要な制作・運営側の対策として、ツールの利用やファイル圧縮・キャッシュ最適化など具体的な改善方法について解説します。
目次
ページ表示速度がEコマースに及ぼす影響

eコマースのページ表示速度は、早いと良く、遅いとマイナスの影響を及ぼします。ここでは、ページ表示速度がeコマースに及ぼす影響、どういった損失を生み出すのかPV(プレビュー)数・コンバージョン率・売上の観点から説明します。
PV数の減少
まず、ページ表示速度が遅いことで生じる影響の1つに、単純なPV数の減少が挙げられます。サイトを訪問した際に閲覧回数が1回の1ページのみだった場合、PV数は「1」がカウントされるのです。10回ページを切り替えればPV数10と出ます。サイトをぐるぐる回ることでPV数は上昇し、この数値が高いほどたくさんの人が多くのページを閲覧していることを示すのです。
ページ表示速度が遅いとPV数が減少する原因は、ページ表示を待ちきれずにそのページから離脱してしまうためです。具体的には、ページを戻す機能で検索サイトに直帰するか、ブラウザ自体を閉じて閲覧を終了するなどです。
閲覧ページからそのまま検索ページに戻る割合の「直帰率」が上昇します。ちょっとだけサイトを閲覧し、「戻る」で検索エンジンサイトに戻ってくるという動きは経験する人も多いでしょう。これがページ表示速度が遅いことで起こりやすくなるのです。このように、表示速度が遅いことに耐えられず、次のページに進める人が減り、目的の商品まで到達しない。これがPV数という形で影響が出ます。
また、PV数が減少する原因がもう1つあり、ページ表示速度が遅いと検索エンジンの評価に影響することです。ランキングが低下すれば検索エンジンから流入する顧客が減り、PV数減少の結果となってあらわれます。
コンバージョン率の低下
ページ表示速度が遅いと影響することの2つ目は、コンバージョン率の低下です。コンバージョン率はCVRとも表記されるWEBサイトを評価するマーケティングの指標です。
ECサイト訪問者の何割が購入や申込みに至ったのかを具体的な数値で示します。例えば、10人のうち1人が商品購入に至ればコンバージョン率は10%です。ページ表示速度が遅いことでコンバージョン率が低下する原因は、「カート落ちの増加」にあります。
サイトを訪れて途中まで買い物などをしていたが、表示速度が遅いことでストレスや時間的問題からカートに商品を入れたままページを離脱するのです。その結果、コンバージョン率の低下が起きます。
中には、カートに商品を入れることなくページを去る直帰率の上昇によるPV数減少と同じ状況でもコンバージョン率は下がります。当然ながら、コンバージョン率の低下は売上の減少をもたらすため、絶対に避けなければならないのです。
顧客満足度の低下
影響の3つ目は、ページ表示速度が遅いことで顧客満足度が低下するというマイナスの影響です。顧客満足度(CS)は、ECサイトを利用して買い物をした際に顧客が満足した度合いを示すものです。PV数やコンバージョン率のように数値化するのが難しく、アンケートなどの実施で顧客満足度を計測するのが一般的です。
ページ表示速度が遅いと顧客満足度が低下する原因は、消費者の満足度が商品の品ぞろえや価格と同じくらい「ECサイトの使いやすさ」を重視していることです。つまり、価格は特に問題ないがサイトの表示が遅く読み込みに時間がかかることがストレスになる、使いにくいと感じることで顧客満足度から減点方式でポイントが引かれるのです。
顧客満足度の低下は、リピーター利用率の低下やファンが定着しにくいという状況を生み出します。ECサイト運営者にとって、ページ表示速度の改善が将来的な利益まで見込んで改善することの意義を提示しているのです。
現場で役立つプレゼント付き!最新ECノウハウで実践力が身につく! ECハウツー7日間 無料メルマガ講座に登録する
ECサイトのページ表示速度が遅い原因

ページの表示速度が遅くなる原因には大きくわけて3つあります。1つは、画像の数や容量などを含めたページ容量。2つ目は検索機能などのECサイト特有のシステム負荷。3つ目は通常のWEBサイトでも起こり得るアクセスの集中です。
画像の数と容量
ECサイトは通常のテキストページとは異なり、商品画像や検索画像などが必要なため、画像が重くページ表示速度が遅くなる傾向にあります。例えば、たくさんの画像を用意したページとテキストのみのページでは、すべてが表示されるまでに大きな差があり、圧倒的に画像がたくさんあるページが遅くなるのです。
これは画像の表示がサーバーへのリクエストが繰り返し行われるためであり、ファイル容量が大きく、数が多いとそれに比例してページの完全表示まで時間がかかるのです。
以前ほど、表示速度が画像容量に影響されなくなったとはいえ、仕様デバイスや通信環境に影響されるユーザーにとっては、画像が多ければ遅くなる事実に変わりはなく、通信環境の大容量化した現代でもページの表示速度が遅くなる原因として捉えられています。
また、画像に限らず、プログラムやファイルサイズが大きいページは、データ量が詰まっているほど表示までに時間がかかります。
検索機能
ECサイト特有のページ表示速度が遅い原因として、検索機能のシステム負荷がかかっているというケースがあります。検索機能は商品や探し物をECサイト内でするときに利用される機能の一種です。検索機能が優れているとそれだけ目的の商品にたどり着きやすく確率が高いのです。
しかし、ECサイト利用者が多いほど検索機能を使用した際にそのシステムへの負荷が増加するのが一般的です。検索は商品情報や画像、それ以外のカテゴリ絞り込みなどさまざまな機能が集中しているため、検索機能に関連した表示・動作が遅くなるのです。
一時的なアクセスの集中
ECサイトはサーバーとの通信環境が良好なことによりページ表示速度が保たれています。裏を返せば、アクセスが集中してサーバーの負荷が増大するとページ表示速度が遅くなるのです。これにはサーバーの容量を大きくするか分散する仕組みを構築するしかなく、ECサイト作成支援サイトや利用しているサーバーに影響を受けるため、最初に利用者を想定したサーバー選びが必要です。
ECサイトのページ表示速度を確認できるツール

ページ表示速度の改善には、問題となる箇所をいち早く見つけ出すための手段が必要です。ここでは、表示速度・改善点を確認できるツールと簡単な使い方を説明します。
Page Speed Insights

Page Speed InsightsはURLを入力して分析にかけるだけで、ページ表示速度のスコアを確認することができます。使い方は、調査したいページのURLをコピペして入力欄に貼り付け、「分析」をクリックするだけです。分析後、スコアの数値や「フィールドデータ」(ユーザーから取得のデータ)、「ラボデータ」(特定環境で測定したデータ)などが表示され、ページ下部には改善できる項目(秒数の目安)や診断項目を提示します。
表示された改善項目を中心にページの修正・編集や機能の再構築を行うことで、ページ表示速度をアップさせることが可能です。
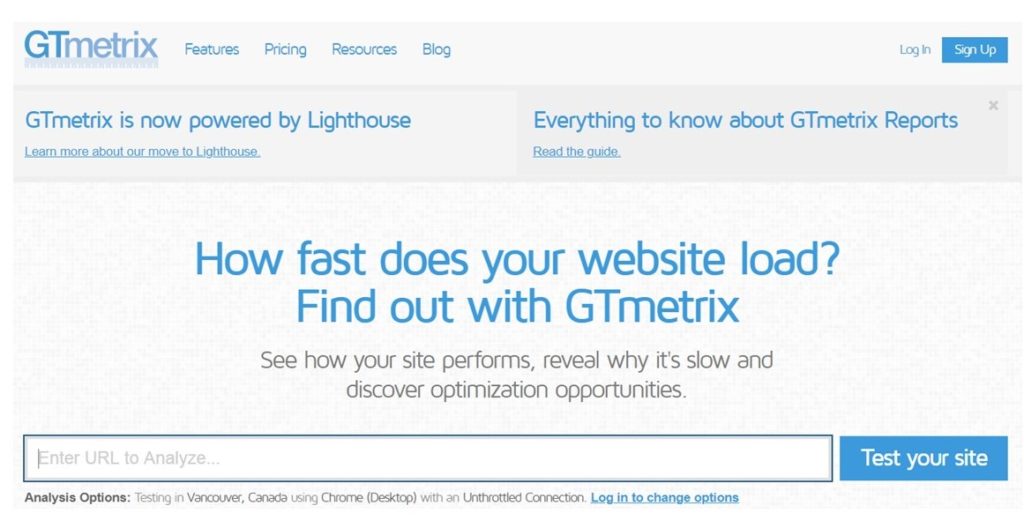
GTmetrix

GTmetrixは、ページ表示速度をページのパフォーマンスとしてグレード(等級A~F)やバイタルの数値で表すツールです。特にパフォーマンスメトリクスでは、表示までの速さを各項目の目安を秒数であらわします。ウォーターフォールチャートでは、各URL・ドメインのファイルサイズやタイムラインを確認することができます。
使い方は、調べたいサイトのURLをコピペで貼り付けて「Test your site」をクリックするだけです。概要に表示された「Top Issues」から問題のある箇所が提示されるので、後は説明のある適切な方法でサイト・ページを改善するだけです。
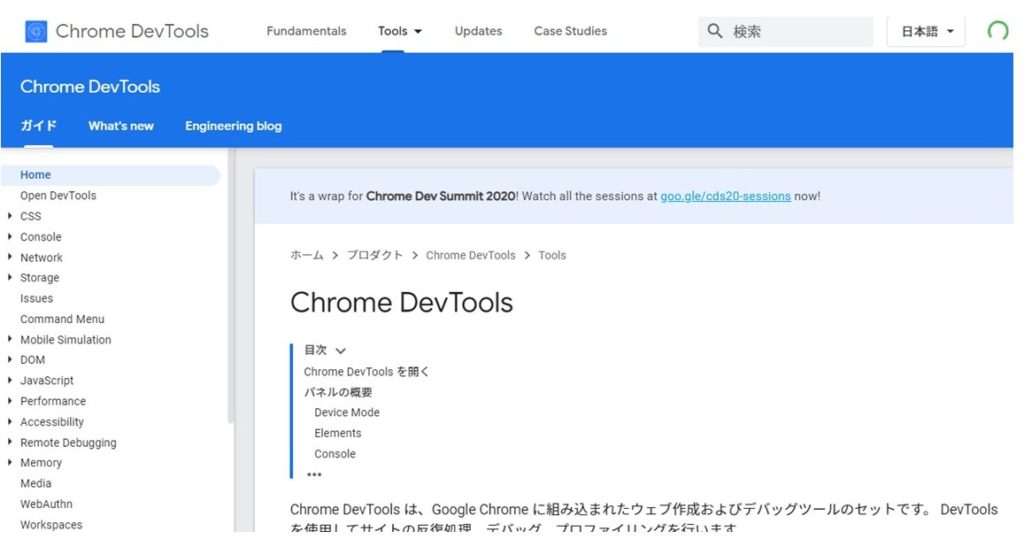
Chromeデベロッパーツール

引用元:https://developers.google.com/web/tools/chrome-devtools?hl=ja
Chromeデベロッパーツールは、WEB開発者向けのツールですが、ページ表示速度を調べるツールとしても使うことができます。使い方はパソコン環境ごとに設定されたショートカットキーで起動し、「Network」タブよりページ表示速度をチェックする画面を開きます。
キャッシュは削除し、正確な速度を計測するためにページを再読み込みして「Finish」に表示される時間を確認します。以上の方法で表示速度をチェック可能です。
ECサイトのページ表示速度を改善する方法

ECサイトのページ表示速度を改善するには、すでに述べたツール改善案の実施で表示速度を縮めることです。では、具体的にどのような改善指示や手段が提示されるのか、重要な施策の順に紹介します。
画像の圧縮・削除
すでにページの表示速度が遅くなる原因として画像が挙げられることは述べました。ページ表示速度の改善には、画像サイズの最適化が有効です。例えば、画像サイズをトリミングやリサイズなどで小さくし、ファイル容量を減らします。
これにより、画質は多少落ちるものの、サイズが小さくなった分だけ表示速度は早くなります。画像の読み込み負担の削減は重要度としてはかなり高めです。
外部ファイルやコードの圧縮・削除
外部のJavaScriptやHTML・CSSなどの余計なコードの圧縮・削除は表示速度の改善に効果的です。特にレンダリング待ち時間を減らすことができ、ページ読み込みの遅れを防ぎます。
画像の高さ(height)や幅(width)の記述でサイズを指定する、的確な画像の種類(JPEG・PNG)を選定することなども表示速度の改善に役立つでしょう。
サーバーの読み込みを早くする
ページの表示速度を改善するのにブラウザキャッシュを活用する方法があります。ブラウザキャッシュでは「. htaccessファイル」にコードを記述する手法です。キャッシュを有効とする日数(~days)を自身で設定して書き込みます。多少の専門知識が必要ですが、実行することで数ポイント程度の読み込み速度上昇を見込めます。
モバイルデバイス(スマホ)での速度に最適化
ECサイト利用者はスマホを使用した画面が増加し、パソコンからモバイルに重点が移動しています。ECサイトでは、モバイルの画面表示に最適化することで表示速度が改善されます。
これまでパソコン向けに最適化してきたサイトをスマホに表示することで表示速度が落ちていたというケースでは、モバイル画面に最適化することによって表示速度が上がり使いやすくなるのです。
現場で役立つプレゼント付き!最新ECノウハウで実践力が身につく! ECハウツー7日間 無料メルマガ講座に登録する
ECサイトのパフォーマンス改善には時間がかかる

ECサイトは運営やサイト機能などが特殊な環境に置かれやすいことから、表示スピードにかかわらず、PDCAを回し改善するには時間とリソースが必要です。そこで、EC担当者が日頃からどういったことに気を付けて運営をしていくべきかについて説明します。
PDCAを回した改善に時間とリソースが必要な理由
ECサイトはただのWEBサイトではないことは運用担当者にとって大きなポイントです。それは、通常のWEBサイトをサイト評価に照らし合わせて改善するのに比べて、ECサイトは必要な機能や画像、コンテンツなどが決まっており、最低限のラインを維持する必要があります。
スリム化して時間さえ上げればよいという発想では改善が難しく、PDCAを回して繰り返しの調整とコンテンツとの整合性を取ることが重要です。すなわち、表示スピードにかかわらず、PDCAを回し改善するには時間とリソースが必要です。
表示速度は改善項目の1つに過ぎない
ECサイトのページ表示速度は、サイト評価の1項目に過ぎません。表示速度は確かに売上やコンバージョン率に直結しますが、速度を上げるほど改善できる部分が減り、速度向上が難しくなる境界点が必ず来ます。その際に、表示速度にばかりこだわるのではなく、売上やコンバージョン率の改善を別のアプローチから試みることも必要です。
日頃から気をつけておきたいこと
ECサイトの運営は、顧客目線による徹底した使いやすさに目を配る必要があります。その目安の一つが表示速度です。サイト評価全体では1項目に過ぎなくても、顧客満足度やECサイト利用の充実は十分な表示速度があって成立します。
わずか1秒の違いでも売上に70万円近い損失とPV11%減、コンバージョン率7%の減少をもたらすのです。運営担当者にとってはわずかな違いであっても利用者には大きな問題ということを日頃から意識して運営することが大切です。
PDCAを回し、ECに必要な機能を落とすことなく、表示速度を改善するために日々研鑽しましょう。
ECのスピード改善をご検討中の方へ
今回は、ECサイトに必要なページ表示速度の対策・方法について解説しました。ECサイトは、通常のWEBページとはまた異なったECならではの特徴を持ちます。特に、ページ表示速度が遅くなることで売上やコンバージョン率に大きな影響を与えます。わずか数秒の遅れで売上やコンバージョン率、PV数を低下させるなどのマイナス面は早めに改善することです。
そして、表示速度が影響したことによる離脱率や直帰率の改善には、どこに問題があるのかを調べるツールの利用が不可欠です。表示速度が遅くなる原因にはさまざまなものがあるため、改善方法を実施することで少しでも表示速度を向上させましょう。
株式会社ライフエスコートでは、自社サイトのEC売上が上がらなくて困っている、相談する人がいない、EC事業の売上の伸ばし方が分からない。そんな方に向けて無料メルマガ講座をご提供しています。現場で培ったノウハウを現役ECコンサルタントが余すことなくお伝えしていますので、お気軽にご登録ください!
現場で役立つプレゼント付き!最新ECノウハウで実践力が身につく! ECハウツー7日間 無料メルマガ講座に登録する