みなさんこんにちは!今回は、株式会社ライフエスコート入社1年目の新米ECコンサルによるレポート記事です。内容は、8月19日にリニューアルされた、楽天市場の新スマホデザインについてです。EC-HOWTOのユーザーさんの中には、楽天市場に出店してる方が多くいらっしゃるかと思います。
記事のタイトルを見て、
「え?楽天ってリニューアルしたの?」
「知ってはいたけど、対応が追い付いていない!」
「スマホで見たらデザインが崩れてしまっている…」
という方も少なくないはずです。
EC-HOWTOを運営する株式会社ライフエスコート入社1年目の新米ECコンサルOが、先輩に取材・インタビュー。リニューアルの概要から修正方針の考え方まで、実務レベルで必要なノウハウできるだけ具体的にまとめました。ウチはどうすればいいの?まだ着手できていない、という方は、ぜひお役立てください。最近EC担当を任された方、こらから楽天で売上を伸ばしていきたい方に役立つようにレポートしていきます。
\ECモールの売上・利益の作り方を無料で公開中/ ECハウツー7日間 無料メルマガ講座に登録する
目次
スマホのリニューアルって、要はどういうこと?

今回のスマホリニューアルの目的は、今まで使用していたタグを制限することにあります。以前のスマホページは、一部で裏技的なコードを埋め込むことによりレイアウトが崩れたり、店舗様によってはレイアウトが整わず、利便性に欠けることがありました。
しかし、今回のリニューアルにより「スマホページ上での、店独自の表示」ができなくなりました。商品画像ガイドラインと同じくように、「楽天市場」というプラットフォームの均質化、大雑把に言ってしまえばスマホページが「区画整理」されたといえるでしょう。
因みに、タグ制限が厳しくなったことにより、2020年9月29日(火)「スマートフォン編集項目の入力エラーチェック強化」も実施されています。今後もこういった楽天の働きかけは続いていくでしょう。
「HTMLタグを使ってカスタマイズできなくなるのは不便…」と思われている方も多いと思います。リニューアルに沿って新機能も追加されました。次の項で詳しく説明していきます。
【レポート①】スマホ商品ページの全体構造まとめ

①楽天イベントの告知バナー【New】

②ショップメニュー

③大バナー

また、リニューアル後、大バナー上部にポイントアップ時のポイント倍率が目立つように表示される仕様となりました。
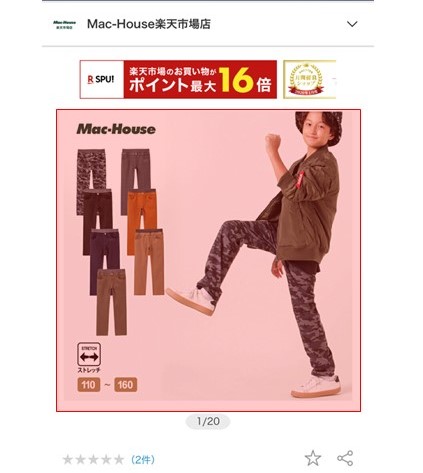
④商品画像

⑤フローティングアンカーリンク【New】

⑥商品の基本情報

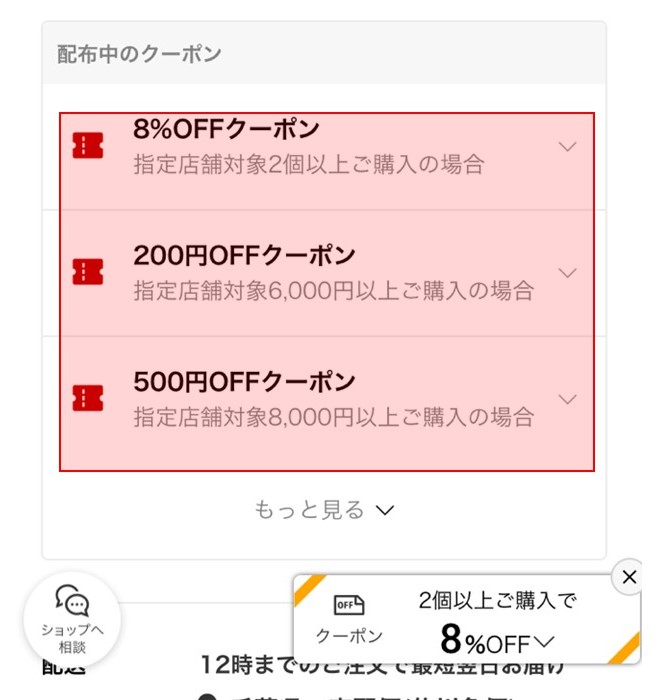
⑦クーポン【New】

⑧スマートフォン用商品説明文

⑨商品レビュー

⑩目玉商品

⑪ショップ内ランキング

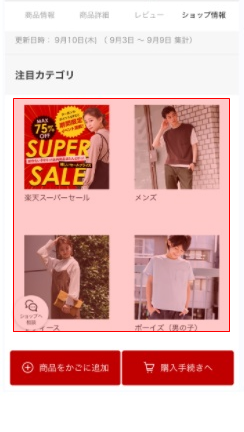
⑫目玉カテゴリ【New】

【レポート②】ここを押さえればOK!リニューアル後の必須ポイント

ポイント①:大バナーを活かしユーザーにアピールする
・以前よりも上部に表示されるようになった
・スマホで見ると幅100%で表示されない(アプリは幅100%表示)
・フォントのサイズや種類に気を付ける
大バナーはサムネイル上部へ表示されるようになるので必ず設置しましょう。注力すべき商品を大バナーで表示することでユーザーにアピールできます。そのほかにも、セールイベント・クーポン・特集なども大バナーにいれると良いでしょう。また、スライダー機能やタイマー機能が追加されたため、より注目度が高まりました。
バナー作成の注意点として、フォントサイズや種類まで気を配る必要があります。30px以上、フォントの種類も、明朝体よりもゴシック体の方が良いでしょう。雰囲気よりも、わかりやすさを重視して作成していきましょう。
ポイント②:クーポンがつかいやすくなった
・独自でバナーを作成する、商品説明文に入れ込む必要がなくなった
リニューアル前に比べて、クーポンがスマホ、アプリともに見やすくなりました。弊社のお客様でも、クーポン利用率が上昇傾向にあります。同様のイベントで今年2月以降の利用率を調査してみましたが、+8%となっています。
※リニューアル後利用率25%(平均17%前後の利用率)
そのため、クーポン内容が非常に重要となります。「クーポンでお得になるなら買っても良いか!」「クーポンで安くなるんだ、ラッキー!」と思ってもらえるような内容を企画する必要があります。
ポイント③:レビューへの注目大!良いレビューを集めよう
・良いレビューを集めるための働きかけ
・悪いレビューへの対処法
フローティングアンカーリンク(固定表示)にレビュー項目が追加されたことにより、ユーザーがレビューを目にする機会が以前より増えました。いくら気になる商品でも、そこに悪いレビューが集まれば購入を断念するユーザーがいるのは当然です。
まずは、良いレビューが集まるための働きかけ、また、悪いレビューに対して社内でどのように対処していくかについて検討していく必要があります。
ポイント④:商品説明文の画像枚数を意識する
・1枚の画像を加工するなどし、20枚以内で必要な情報を埋め込む
商品説明文の画像枚数は20枚までとなっているため、カラー、各種コーディネート(モデル撮影)、サイズ感など必要な情報を工夫して載せる必要があります。20枚に載せきれない場合は、画像を作成・加工するなどの技術的な工夫を行う必要があります。
ポイント⑤:目玉カテゴリを有効活用する
・ニーズに応じたカテゴリの設定が必要
・専用サイズのバナー準備が必要
目玉カテゴリ機能は、カテゴライズされた商品一覧に飛ばせる新機能です。お客様がすぐに購入しそうなニーズの高いカテゴリを作り、注目させます。今まで使っていたバナーとは違うサイズのバナーが必要となりますので準備が必要となります。
【レポート③】新機能を活かした回遊率UPの改善法

「今見てほしい」企画や商品への回遊
【場所・目的】
大バナーに店舗企画のセールや季節トレンド特集など「トレンド」感ある情報を表示させ注目させる
【情報の例】
・期間限定セール
・アフターセール
・お買い物マラソン1,000円均一商品
・訳アリ/値下げ商品
・母の日ギフト
・新生活特集
・卒業入学特集
関連商品への回遊
【場所・目的】
スマートフォン用商品説明文。お客様さんにとって最適な案内を入れ、興味を持たせる
【情報の例】
・同じ商品のサイズ・数量・カラー・対応機種などが異なる商品
・同じデザインシリーズ
・セット商品
・類似性のある商品
・関連アクセサリー・付属品
おすすめ商品・カテゴリへの回遊
【場所・機能】
目玉商品、目玉カテゴリにはお客様がすぐ購入しそうなニーズの高い商品を入れる
【情報の例】
・売れ筋商品
・ランキング受賞や売上実績のある商品
・お買い得所品
・店長おすすめ商品
・新着情報
・ランキング受賞や売上実績のある商品カテゴリ
・店長おすすめ/売れ筋商品カテゴリ
・サイズやカラーが複数ある定番商品カテゴリ
店舗の商品ラインナップ一覧へ回遊
【場所・機能】
小バナーには店舗内の様々な商品を見てもらうためのカテゴリを入れる。
【情報の例】
・商品の種類別カテゴリ(アウター・ワンピース・シャツなど)
・商品の素材・形状別カテゴリ(レザー・コットンなど)
・使用場所カテゴリ(キッチン・寝室・ダイニングなど)
・ギフト向け価格別カテゴリ
【まとめ】機能を活かした売上アップ戦略を立てよう
今回は、楽天市場のスマホリニューアルについてレポート形式で記事を作成しました。参考ショップとして使わせていただいたMac-House様は、リニューアルで変更になった機能をうまく活かしているため、私自身も日々研究してります。今回のリニューアルのように仕様が変更することで、担当者は機能を理解し、活用方法を見出す必要があります。
・日々様々施策をトライ&エラーを繰り返していること
・特に、セール前などは顧客や自社デザイナーと綿密な戦略を立てていること。
・仕様が変わることで発生する新たな業務にも柔軟に対応していこと
取材をしていて上記のようなことが実務担当としては重要だと感じました。これからますます拡大・変化していくEC業界では、現場で手を動かしている担当者にしか分からないノウハウが多数あります。昔に比べ、個人でもネットショップを簡単に持てる時代になりました。一方で、ショップを開設することはスタートに過ぎず、どう運用し、売上を伸ばしていくかが重要です。
株式会社ライフエスコートには、EC業界・物流業界に精通している専門スタッフが多数在籍しております。日々お客様からの相談に対し、最適な提案・コンサルティングをしております。また、無料メールマガジンにて最新のEC業界ニュースを届けてしておりますので登録よろしくお願いいたします。
現場で役立つプレゼント付き!最新ECノウハウで実践力が身につく! ECハウツー7日間 無料メルマガ講座に登録する