ウェブ制作の歴史において、コードエディターは非常に重要な役割を果たしてきました。本記事では、ウェブエンジニアが日々利用している主要なコードエディターの進化についてご紹介し、現在私たちが使用している、AIコードエディター「Cursor」の特徴と便利な使い方をお伝えします。
目次
Adobe Dreamweaver
1997年に登場したDreamweaverは、ウェブデザインとコーディングの両方をサポートする初期の統合開発環境(IDE)として広く使用されていました。ビジュアルデザインモードとコードエディットモードの切り替えが可能で、デザイナーと開発者の両方にとって便利なツールでした。
メリット
- ビジュアルデザインモードがあり、デザインとコードの両方を確認できる
- 初心者でも使いやすいインターフェース
デメリット
- インターフェースが重く、動作が遅くなることがある
- カスタマイズの自由度が低い
Dreamweaverはその後、Web標準の進化とともに更新を続けていますが、その重厚なインターフェースや進化の度合いに、次第に不満を抱くようになり、もっと軽量なエディターを求めるようになりました。
Visual Studio Code
2015年にMicrosoftがリリースしたVisual Studio Code(VS Code)は、その要求を満たす存在として登場しました。オープンソースで、軽量かつ高機能なエディターとして急速に普及しました。
メリット
- 軽量で高機能
- 豊富な拡張機能とデバッグツール
- オープンソースでプラグインによるカスタマイズが容易
デメリット
- 初心者にとっては設定や拡張機能の選定が難しい
VS Codeは豊富な拡張機能と強力なデバッグツールを備え、エディター自体のカスタマイズ性も高く、多くのフロントエンドエンジニアにとって不可欠なツールとなりました。
Visual Studio Code + GitHub Copilot
GitHub Copilotは、AIを利用してコード補完や生成を行うツールで、2021年に登場しました。
VS Codeと統合することで開発効率が飛躍的に向上しました。
メリット
- AIによるコード補完・生成が可能で、開発効率が向上
- バグの削減に寄与
デメリット
- AIの提案が常に正確とは限らず、レビューが必要
- GitHub Copilotの利用にはサブスクリプションが必要
開発者が数行のコードやコメントを書くだけで、Copilotがそれに続くコードを予測し、自動で生成します。これにより、開発スピードが大幅にアップし、バグの削減にも貢献しています。
Cursor
最新のトレンドとして注目されているのがCursorエディターです。Cursorは、大規模言語モデル(LLM)を利用して、従来のエディターを超える新しい次元の開発環境を提供してくれています。
※2024年5月20日現在、Cursorで利用できるLLMは、gpt-4 / claude-3-opus / cursor-small / gpt-3.5-turbo / gpt-4-turbo-2024-04-09 / gpt-4o となっています。
メリット
- LLMを利用した高度なコード生成機能
- コード品質の向上と開発効率の劇的な向上
- 最新技術に常に対応
デメリット
- 新しいツールのため、ユーザーコミュニティがまだ小規模で学習が必要
- LLMの使用に関する高いリソースが必要
コードの自動生成や補完機能が強化されており、自分でコードを書くことなく、ソースコードを短時間で効率よく完成させることが可能です。
Cursorの便利な使い方
Cursolの最大の特徴は、LLMを利用したコード自動生成機能です。これにより、開発者は自らコードを書く必要がなくなり、単に要件を入力するだけで高品質なソースコードを生成できるようになりました。
以下、Cursorによる具体的なウェブサイト制作の手順を 例としてお見せします。
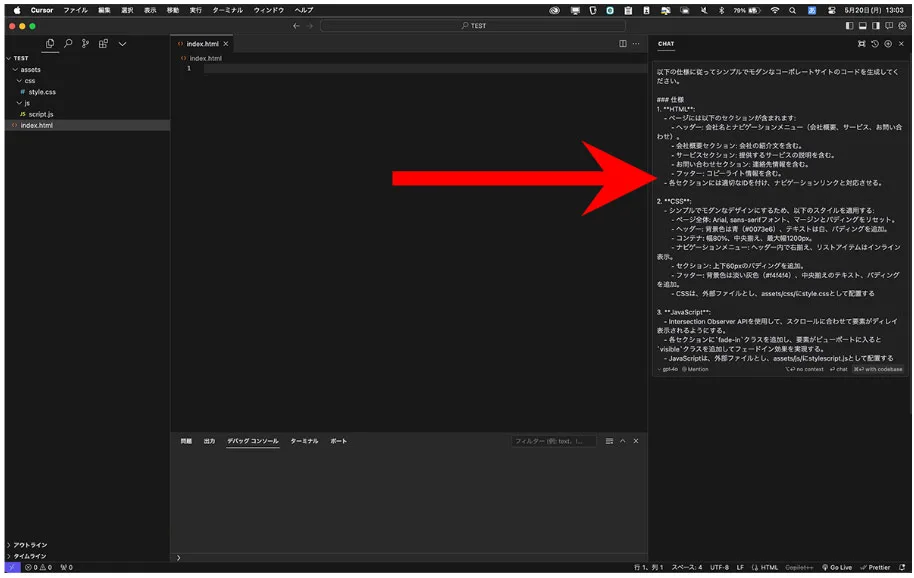
要件の入力:
作成するウェブサイトの要件を簡単に入力します。例えば、「シンプルでモダンなコーポレートサイトを作成したい」といった内容です。

自動コード生成:
CursorのLLM機能が要件を解析し、最適なHTML、CSS、JavaScript等のコードを生成します。

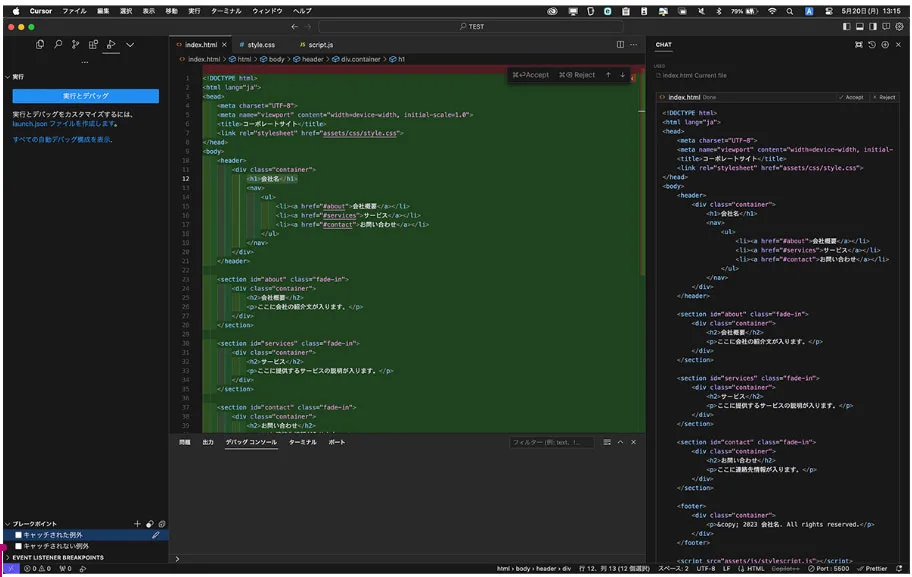
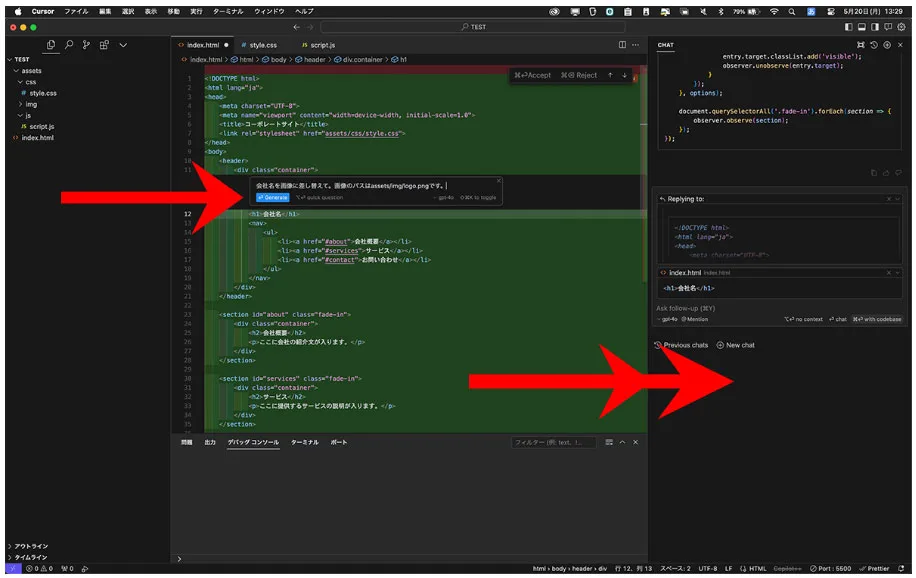
プレビューと修正:
生成されたコードをプレビューし、必要に応じてソースコードの中で直接開くインラインチャット機能を利用して修正を加えます。Cursorのインターフェースは非常に使いやすく、プレビューとコードの同期が取れているため、リアルタイムで変更を確認できます。

Cursorはプロジェクト全体や特定のファイル・ディレクトリを読み込んで回答してくれたり、サードパーティライブラリのドキュメントや最新のフレームワークをAIに学習させて、必要な答えを見つけることも可能です。
まとめ
以上、過去から現在に至るコードエディターの進化と、最新の「Cursor」の特徴と使い方についてご紹介しました。今回ご紹介した内容はほんの一部ですが、コードエディターの進化により、フロントエンドエンジニアの作業効率は飛躍的に向上しています。
これまでのエンジニアは正確かつ迅速にコードを書くことが求められていましたが、AIコードエディターの登場によって、技術の選択肢を知っていることや、設計スキル、概念の深い理解がより重要となっています。
弊社には、最新のエディターやLLMを活用し、高品質なコードを迅速に生成することが可能なスタッフが揃っています。ご興味のある方は、弊社までお気軽にご相談ください。
現場で役立つプレゼント付き!最新ECノウハウで実践力が身につく! ECハウツー7日間 無料メルマガ講座に登録する